CSS Hero vs Microthemer
If you are confused between Microthemer and CSS Hero plugins, I would suggest you give them a try to CSS Hero as their compatibility and performance features are much better than Microthemer plugins.

This is an in-depth CSS Hero vs Microthemer comparison to help you choose the right live CSS editing WordPress plugin.
In this tutorial, I will compare both plugins in terms of:
- Best features
- Pros and cons
- Plans & pricing
- Lots more…
So, before you open out your wallet and pay hard-earned money for any plugin, read this free head-to-head Microthemer vs CSS Hero comparison article.
This is worth reading, and I bet, in the end, you will find yourself lucky to find a suite page builder plugin for your WordPress blog.
So, are you ready to see whose the best WordPress plugin is, “Is it Microthemer or CSS Hero?“
Let’s check out…
CSS Hero vs Microthemer Comparison 2024
In the blue corner, we’ve CSS Hero, which is a paid WordPress CSS style editor plugin.
And on the other side (in the green corner) we got Microthemer plugin, another freemium plugin for live editing.
And on the other side (in the green corner) we got Microthemer plugin, another freemium plugin for live editing.
Let’s dive into comparison by introducing the company itself.
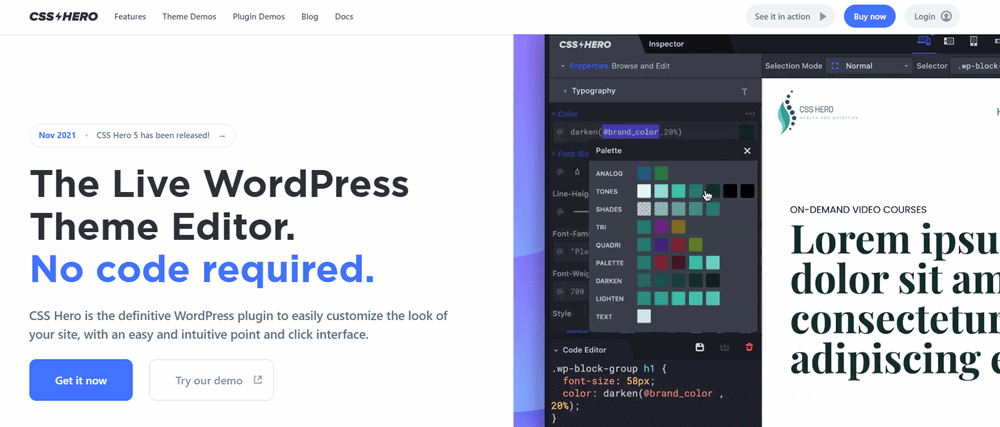
What is CSS Hero?

CSS Hero is a paid plugin that is fully compatible with all popular WordPress themes and frameworks. Even, you can make changes in child themes too.
The best thing about it, as a developer you can edit on your own and export it to be used on a client’s website.
Apart from this, it has great font & typography kit, color management, and live editing features like building gradients, box shadows, text shadows etc.
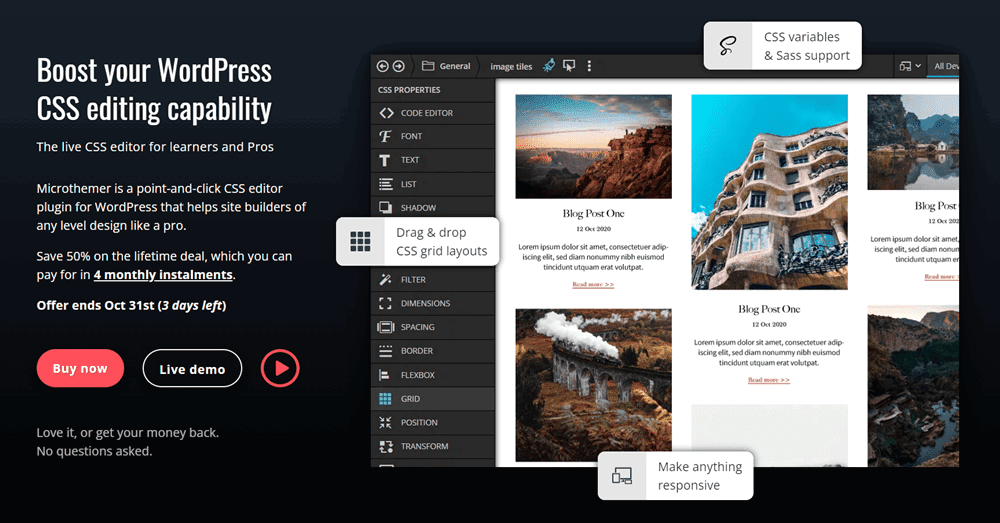
What is Microthemer?

Honestly, I came to know about Microthemer when I was looking for the best CSS Hero alternative WordPress plugins.
However, as said earlier, Microthemer is a freemium plugin. It means it has free and premium two variations.
The free version is 100% cost less. You can download it either from WordPress directory or the official website themeover.com. On the other side, the paid plugin works like an additional addon that enables complete control over theme appearance.
Similar to CSS Hero, Microthemer is also compatible with all popular WordPress themes and plugins in WordPress industry.
The bottom line is: Microthemer and CSS Hero are built for doing the same tasks. So it’s time to answer the key question: which plugin is the best overall?
Let’s get started by looking at user search, features, pros, cons, plans, and pricing.
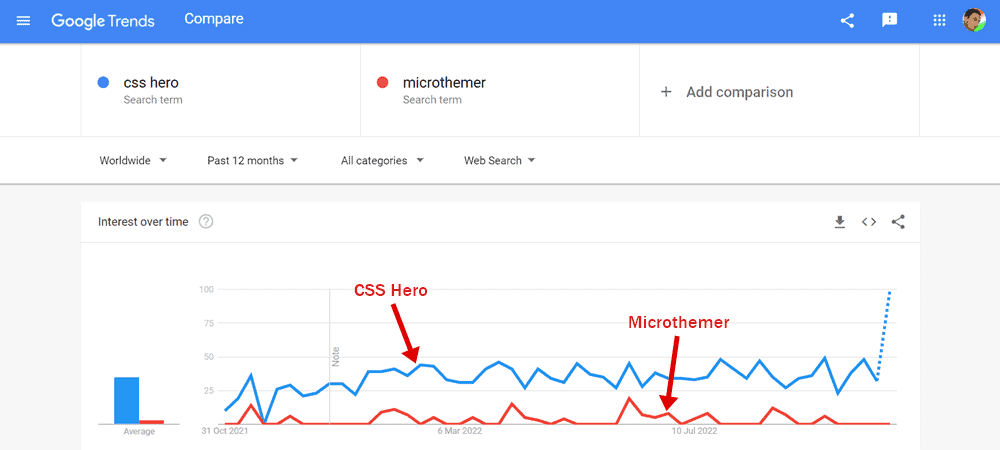
User Searches
Whenever I write a review or comparison article, first, I look into what is users’ choices on the basis of searches on Google.
Let’s see who wins in vs Microthemer vs CSS Hero battle on the term of user demand.
First, I type both plugins on Google Trends (see our data report taken on October 2022).

Then, I log in to my SEMrush account (SEMrush free trial) and search for the same queries, and found the results as displayed in the screenshot below.
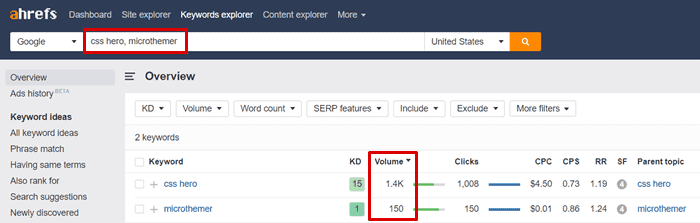
Even, Ahrefs (start a free trial) keyword research tool also came up with similar results.

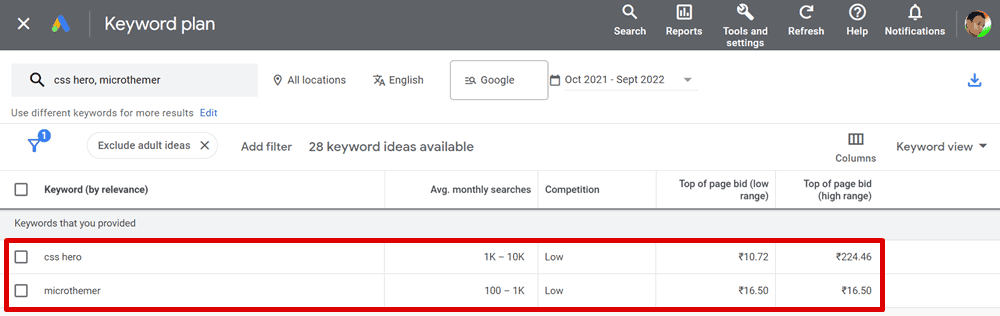
In the last, I used Google Keyword Planner (the most used keyword research tool) for Microthemer vs CSS Hero search query.
And, you know what, I got found the same search results.

Winner: If you look at user search volume then CSS Hero is the actual winner here as it’s the more searched plugin compared to Microthemer.
Features Compared To MicroThemer & CSS Hero
This is the main section of CSS Hero vs Microthemer comparison, where we will learn which offers the best features.
Let’s talk…
CSS Hero Features
CSS Hero has eight main features. Let’s see what they are:
- Ready-Made Styles: Tons of ready-made styles that make live CSS editing easier.
- Non-Coders Tool: Customize anything even without writing a single line of code.
- CSS Hero Inspector: Take your design to the next level when you know how to code well.
- Simple User Interface: Attractive easy to use and rich-featured dashboard.
- Animator: Adds animations like bounce, shake, fade, wiggle, rotate, flip etc.
- Inbuilt Color Picker: Choose any color with a single click and reuse it anywhere on your site.
- History: Keep your historical data safe for future updates and changes.
- Undo/redo Options: Easily undo or redo your work with a couple of clicks.
Microthemer Features
Microthemer (free & paid) also comes with nine amazing features that can’t be ignored.
- Style Anything: Full control of your headers, menus, sidebar footers, and plugin content styling.
- 100+ Style Options: Integrated with 100+ Google web fonts, background color, font family, CSS3 gradients, drop shadow etc.
- Coding Free: Required no technical skill or coding knowledge for using this plugin.
- Export-import: Easily export as a zip file and import to another WordPress.
- History: Keeps your work saved in the history folder as revisions.
- Advanced Color Picker: Collects color samples and lets you apply them anywhere on your site area.
- Import CSS: Take media queries, selectors, and styles from any stylesheet into Microthemer’s GUI.
- Code Editor: This Lets you write code in the browser while looking at the page.
- Supportive: Microthemer supports almost all WordPress themes and plugins.
Winner: If we look at features, CSS Hero offers pretty much awesome features compared to Microthemer. So CSS Hero is the winner in features comparison.
Pros & Cons Compared: MicroThemer vs CSS Hero
Let’s explore the advantages and disadvantages of using Microthemer and CSS Hero plugins.
Note: Green color (✅) indicates to pros (advantages), and the red color (❌) refers to the cons (disadvantages).
CSS Hero Pros
- Affordable plans and pricing
- Advanced customization
- Easy to use styling interface
- WordPress plugins & themes compatibility
- Lifetime updates and support
- Undo/redo options
CSS Hero Cons
- No free version is available
Microthemer Pros
- Free & premium options are available
- Paid plan free for the first month
- Front-end live CSS editing
- 60+ CSS properties (functions)
- Tons of font & typography options
- Unlimited support & updates (lifetime)
Microthemer Cons
- The lifetime license is too expensive
Winner: Microthemer is the winner here as you can try it without even paying a penny for one month.
Plans & Pricing Compared For CSS Hero vs Microthemer
Until now, we have also done with CSS Hero vs Microthemer comparison, and probably CSS is winning this game already.
Now let’s see who the best plugin is on the basis of its cost.
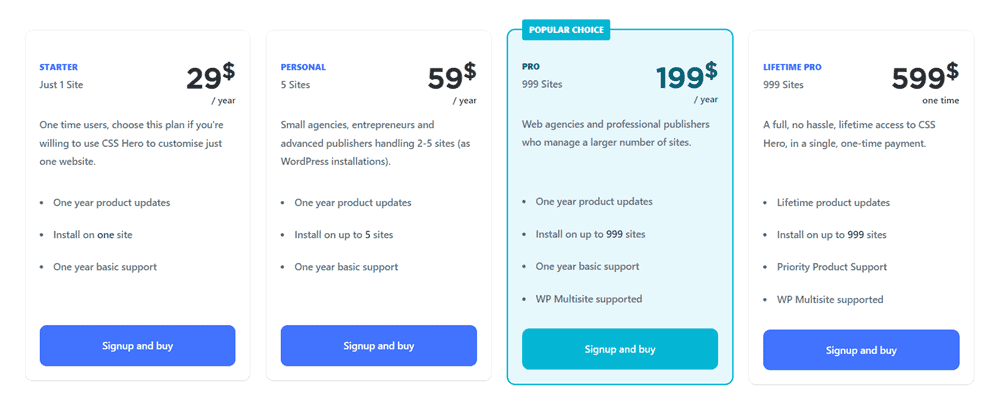
If you decide to buy CSS Hero, it ranges from:

- Starter Plan: $29/year for 1 website
- Personal Plan: $59/year for up to 5 website
- Pro Plan: $199/year for unlimited WP sites
- Lifetime Pro Plan: $599/life for unlimited websites
Note: Each plan (excluding lifetime pro) comes with one-year unlimited support and updates.
On the other side, Microthemer is a free plugin. You can upgrade it to a paid plan at ZERO cost for the 1st month then $19.99/mo for unlimited websites.
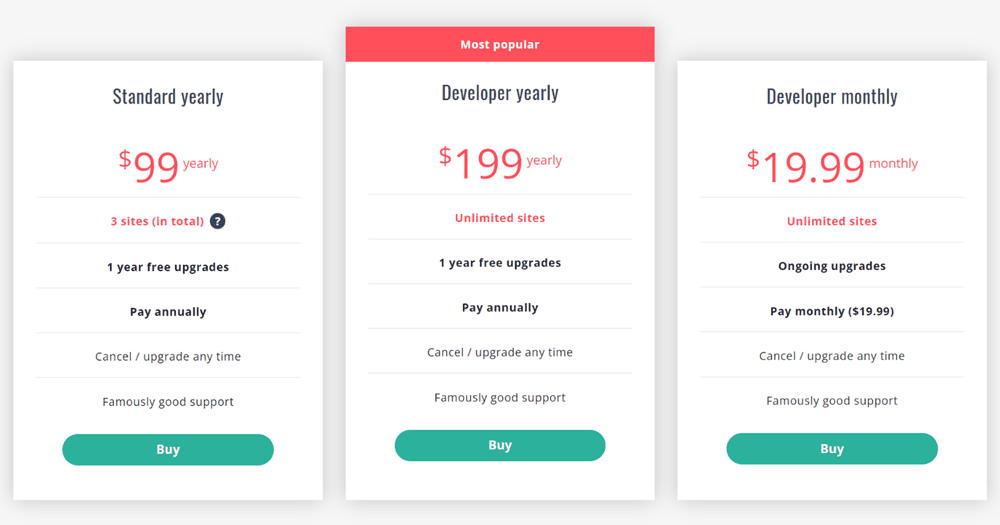
Below are Microthemer pricing details:

- Developer (monthly): 1st month free then $19.99 per month
- Standard (yearly): $99 per year for 3 websites
- Developer (yearly): $199/year for unlimited websites
- Standard (lifetime): $249 for lifetime usage for 3 websites
- Developer (lifetime): $499 for lifetime usage for unlimited websites
Winner: The winner is Microthemer as it charges almost 50% price (lifetime) compared to CSS Hero pricing.
FAQs On CSS Hero vs Microthemer
Here are some frequently asked questions (with answers) about these powerful CSS editing plugins.
Is CSS Hero worth it?
Yes, CSS Hero plugin is worth investing money in. This is the best tool for you if you don’t know how to code.
Is Microthemer Pro worth it?
Yes, Microthemer is worth your money. It is a hugely popular live CSS editor that has changed the development workflow significantly.
Who’s the best among Microthemer vs CSS Hero?
I prefer to go with CSS Hero as it has a pretty much great option compared to Microthemer plugin for 2024 – 2025.
What are the best alternatives to CSS Hero and Microthemer?
There are tons of similar tools like Yellow Pencil (alternatives) etc. that offer live CSS editing features. If you ask me to pick for my site, then I would go with Elementor.
CSS Hero vs Microthemer: And The Winner is
While comparing both plugins, I took lots of factors into account:
- User Searches
- Plugin’s features
- Pros. & Cons
- Plans & pricing
Now, I believe you have already found your best live editing plugin. But if not and want me to pick ONE plugin, I’d have to go with CSS Hero.
This is the right decision as it has affordable pricing compared to Microthemer (paid).
By summarizing this comparison based on features, pros, cons, and pricing sections, I have crowned CSS Hero the winner here.
Now Its Your Turn
And now it’s time to hear, which plugin you choose when it comes to CSS Hero vs Microthemer battle?
Is my recommendation (CSS Hero) your choice too? Or, would you like to go for Microthemer?
Let me know your thoughts by leaving a comment below right now.
FTC Disclosure: WP Blogging 101 content is reader-supported. This means if you click on some of our links and make a purchase, we may earn a commission at no extra cost to you – Read Affiliate Disclosure

