CSS Hero vs Yellow Pencil
If you’re looking for a lightweight, high-performance, and affordable WordPress live editing plugins, CSS Hero and Yellow Pencil are the BEST. But which one is better than them? Read our comparison to find the winner. Use the following links to try them out.

Need help deciding which is the best WordPress CSS editing plugin among CSS Hero vs Yellow Pencil for your WordPress blog?
If said yes, you’ve come to the right place.
Because in this post I’m going to compare WordPress Yellow Pencil vs CSS Hero plugins in terms of:
- Live editing features
- Pros. and cons.
- Plans & pricing
- And lots more…
So, before you break out your wallet and pay for any tool, read this free head-to-head CSS Hero vs Yellow Pencil article. It will help you can pick the right tool for designing an awesome website on WordPress CMS.
Now without wasting time, let’s start CSS Hero vs Yellow Pencil comparison post in 3, 2, 1…
Yellow Pencil vs CSS Hero Compared For 2024
Let’s get into comparison starting with CSS Hero.
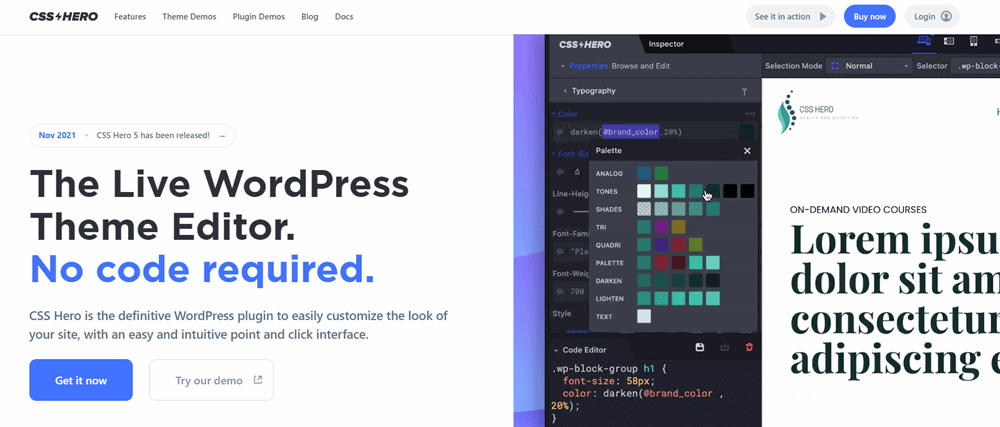
What is CSS Hero?

In a blue corner, we’ve CSS Hero plugin, which gives control over your site appearance.
It has powerful font & typography kit, colour management, and live editing features like building gradients, box shadows, text shadows etc.
In short, CSS Hero is a simple yet rich-featured WordPress plugin that easily customizes WordPress themes.
No matter, you are a pro designer or a beginner, with its easy and intuitive interface, you are only one step away from turning your ideas into visual designs.
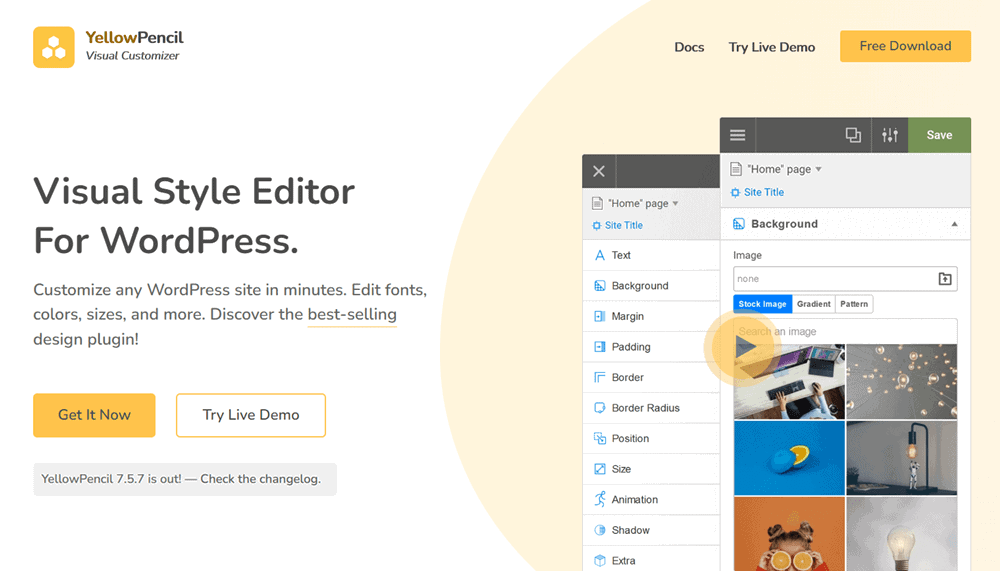
What is Yellow Pencil?

Next up, in the yellow corner, we have Yellow Pencil – the best WordPress live editing plugin in the industry.
Similar to CSS Hero, YellowPencil is also a WordPress CSS style editor tool, that allows you to customize your website design in real time.
When you load this plugin on your WordPress site, everything turns into a simple idea – all you need to click on an element and start editing.
Ultimately, both of these tools are similar to each other. Even, I had discussed Yellow Pencil alternatives and CSS Hero competitors like Elementor & Microthemer earlier too.
That’s why most people (like you) look for CSS Hero vs Yellow Pencil comparison aims to determine which one is the best of these CSS editing plugins.
CSS Hero vs Yellow Pencil: Features, Pros & Cons.
Which is the best WordPress live editing plugin? This is the main reason for this comparison.
To find out the answer, let’s discuss both of these tools’ features and pros & cons.
First, I decided to get started with CSS Hero features.
Let’s see what this plugin offers…
CSS Hero Features
With CSS Hero you can enjoy the following amazing features and functions.
- Non-coding Tool: CSS Hero plugin is a tool that is ground-up from scratch for non-codes and beginners (those who don’t know HTML and CSS coding).
- CSS Hero Inspector: If you know, how to code then you can do better CSS changes with its integrated CSS Hero Inspector addon.
- Simple User Interface: CSS Hero comes with a rich-featured simple interface that makes it a lot easier for a blogger to customize their website or blog.
- Undo/redo Options: This tool has inbuilt undo/redo functionality. It means you can easily reverse or forward your work with a single click.
- Ready-Made Styles: There are a ton of ready-made inbuilt styles making live CSS editing easier, like various Elements & several presets.
- Animator: This is another excellent feature to apply on website layouts like bounce, shake, fade, wiggle, rotate, flip, pulse, etc.
- Inbuilt Color Picker: The built-in color picker to pick any color and use it on your website. Even, this tool remembers the color ranges you use earlier for re-use.
- History: CSS Hero keeps a styling history inside its system files. It means you can undo/redo the revisions of any of your actions in a couple of clicks.
CSS Hero Pros
- Let’s take a look at the few advantages of using CSS Hero.
- Affordable plans and pricing
- Customize your site’s appearance without knowing the code
- Easy to use front-end styling user interface
- Compatible with all WordPress plugins & themes
- Easy undo/redo options
CSS Hero Cons
- Now, let’s see a few limitations of using CSS Hero plugin.
- The lifetime license is too expensive
Yellow Pencil Features
Yellow Pencil comes with lots of exciting features for users. Let’s check out what these features are and how they can help you.
- Visual CSS Editor: The plugin allows you to customize any page or post layout of your website even without writing a single line of code.
- Element Inspector: This tool owns over 50 design elements that can be changed, including colours, fonts, sizes, positioning, padding etc.
- 600+ Font Families: With Yellow Pencil, no need to install an extra Google Font Plugin. As you will get many stunning fonts to choose from inside the customizer area.
- 300+ Pattern Assets: It also carries pattern assets that can be used for backgrounds and headings customization.
- Drag & Drop Controls: Yellow Pencil lets you have full control over all design elements, moving them to any position inside the website template.
- Visual Animation Generator: With the paid plan you can even add advanced animations inside your paragraphs, headings, and images.
- Compatibility: This works seamlessly with almost all major WordPress themes like Kadence Theme, GeneratePress, and Divi by Elegant Themes etc., and plugins like Thrive Architect and Beaver Builder etc.
Yellow Pencil Pros
- Below are some ultimate advantages of using this plugin.
- Free & premium options are available
- Lowest cost – just $26 per site only
- Front-end live CSS editing functionality
- 60+ CSS properties
- Tons of font & typography options to choose
- 6 months long free support from the developer (on a paid plan)
Yellow Pencil Cons
- Yellow Pencil is worth buying, only one drawback includes.
- One license allows 1 site usage only
Yellow Pencil vs CSS Hero: Plans, Pricing & Support
Now it’s time for the question that’s probably on your mind: “Which plugin is going to give me the most bang for my buck?”.
Obviously, this depends on what’s important to you. And what features do you love the most?
With that caveat out of the way, here’s how the pricing for each tool breaks down.
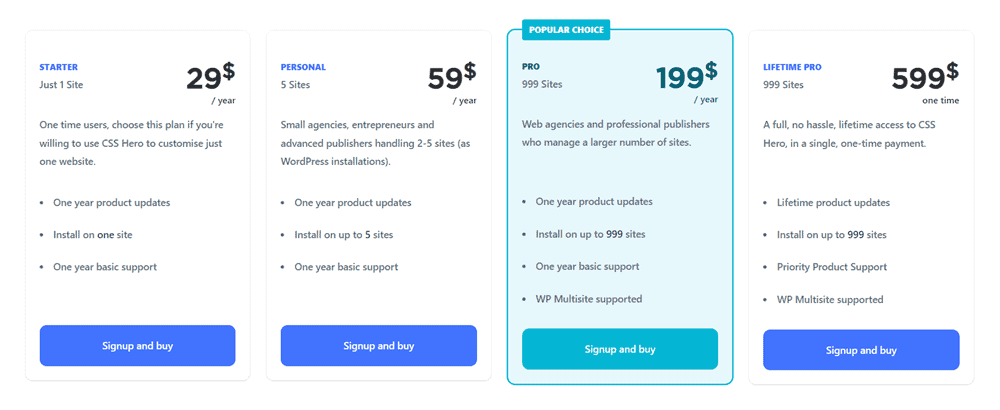
If you decide to buy CSS Hero, it ranges from.

- Starter Plan: $29/year for 1 website
- Personal Plan: $59/year for up to 5 website
- Pro Plan: $199/year for unlimited WP sites
- Lifetime Pro Plan: $599/life for unlimited websites
Note: All plans (excluding lifetime pro) have one-year support and plugin updates for free.
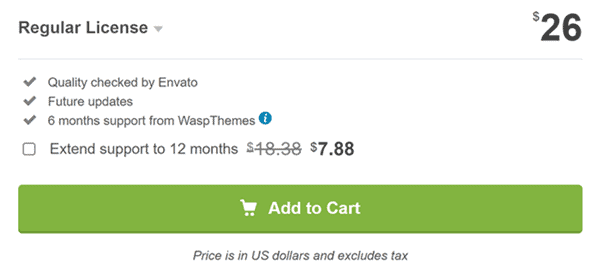
Yellow Pencil pricing is starting from ZERO to $26 per site (on CodeCanyon website).
Yes! Either you can download its free version from WordPress plugins page, or should go for the paid plan (recommended) to access all the premium features.

If you go and make a purchase of this plugin, you will get access to use this plugin on a single WordPress site. No matter it’s a personal blog or an eCommerce store (built using WooCommerce) with any type of website hosting or WordPress host.
In addition, you will receive 6 months of unlimited free support from the developer, which you can increase up to 1 year, adding $7.88 to the bill.
CSS Hero vs Yellow Pencil: And The Winner Is
While comparing both plugins, I took lots of factors into account:
- Plugins’ features
- Pros. & Cons.
- Plans & pricing
- Overall value
But if you had to make me pick ONE tool to use for live editing, I’d have to go with CSS Hero.
This is a really good decision as it has affordable pricing compared to Yellow Pencil.
By summarizing this comparison of Yellow Pencil vs CSS Hero features, pros. cons. and pricing sections, I have crowned CSS Hero as the winner here.
Now Its Your Turn
And now it’s time to hear what you find when it comes to CSS Hero vs Yellow Pencil battle. Which tool do you prefer?
Are you believing my recommendation (CSS Hero) is right? Or, do you prefer to take Yellow Pencil?
Let me know your thoughts by leaving a comment below right now.
FTC Disclosure: WP Blogging 101 content is reader-supported. This means if you click on some of our links and make a purchase, we may earn a commission at no extra cost to you – Read Affiliate Disclosure

